Dot to Dot WebGL


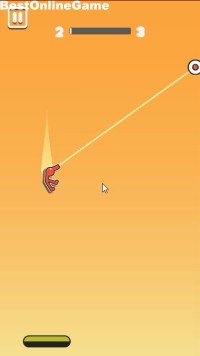
【Dot to Dot WebGL】大きな白い丸から撃ち出された白丸を青い丸を回転させて白丸が通過できるように道をつくり各レベルをクリアしていくパズルゲームhttps://t.co/5BGNJv3oZu#無料ゲーム #オンラインゲーム #パズルゲーム #unity pic.twitter.com/vOJsKADFgU
— BestGameArea (@bestgamearea) January 15, 2025
【ゲーム概要】
ゲームは、大きな白い丸から撃ち出された白丸を青い丸を回転させて白丸が通過できるように道をつくり各レベルをクリアしていくパズルゲームです
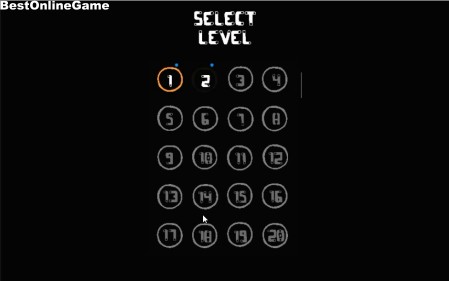
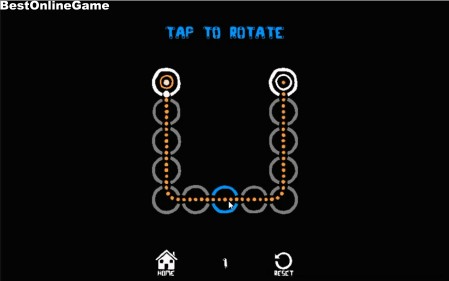
ゲームが読み込まれたら、レベル選択画面のレベル1よりスタートします

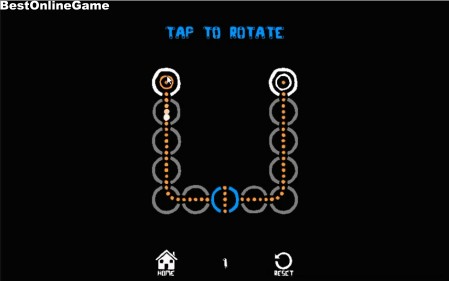
白の丸から白の丸へと点線の上を移動する白丸を、つなげるために、青の丸をクリックして回転させます

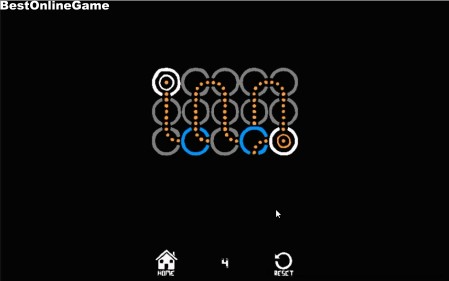
白の丸を撃ち出している大きな白い丸から、片方の大きな白い丸まで移動させるとクリアとなります

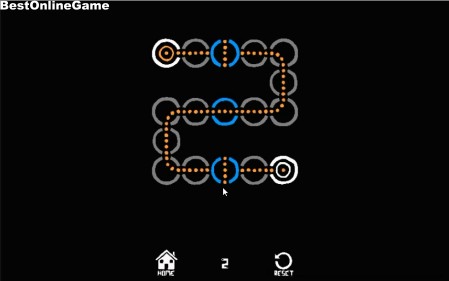
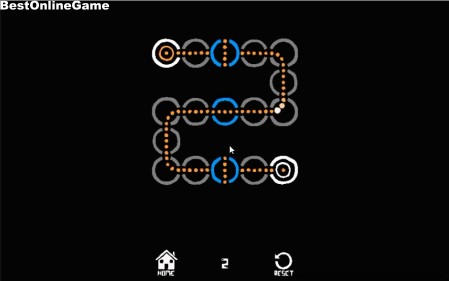
レベル2では、青い丸をクリックすると3箇所が同時に回転します

白丸が通過できるように、何度か回転させて、右下の場所まで白丸を移動させます

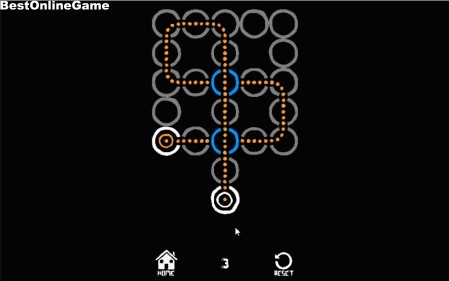
レベル3は、左回転、右回転と白の丸が移動していくので、タイミングにあわせて青い丸を回転させます

このように撃ち出された白丸が、もう片方の白丸まで到達できるように、うまく青丸を回転させて道を作ります

【操作方法】
マウス
- タイトル : Dot to Dot WebGL
- 種類 : Unity/WebGLゲーム
- 更新 : 2025年01月15日
- カテゴリ : パズルゲーム
- サブカテゴリ : ロジック
- 対応機種: PC
- ゲームリンク :
- ゲームをプレイする(BOG)