RGB WebGL


【RGB WebGL】赤・青・緑のレーザーを反射する三角形のブロックを設置して、ブロックにレーザーを反射させ、それぞれのレーザーを同じ色のブロックにあててレベルをクリアしていく3Dパズルゲームhttps://t.co/GXtf35YUyG#無料ゲーム #無料オンラインゲーム #パズルゲーム #unity pic.twitter.com/3wTdWktZGV
— BestGameArea (@bestgamearea) December 13, 2024
【ゲーム概要】
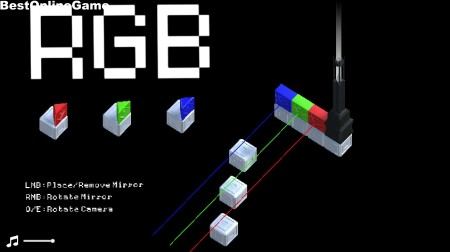
ゲームは、赤・青・緑のレーザーを反射する三角形のブロックを設置してそれぞれのレーザーを同じ色のブロックにあててレベルをクリアしていくパズルゲームです
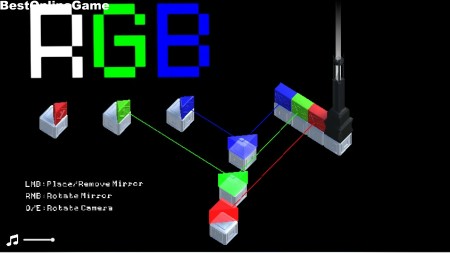
ゲームが読み込まれたら、最初にブルーのレーザーの先のブロックをクリックします

クリックすると三角のブロックが上に現れます

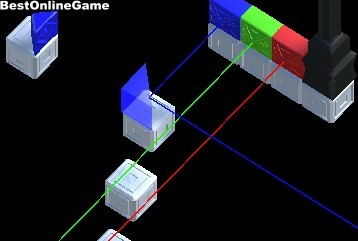
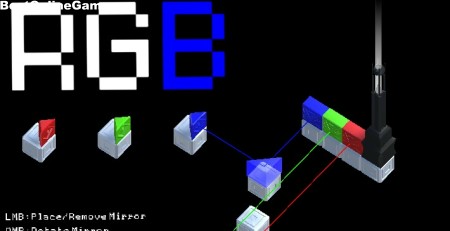
三角のブロックを右クリックして回転させて、左の青の三角にあてると、上のRGBのBの文字がブルーに変わります

同じように緑と赤も、レーザーを左側のブロックにあてて練習ステージクリアという感じです

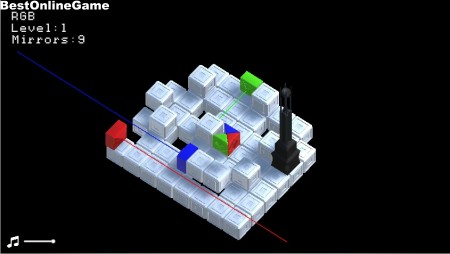
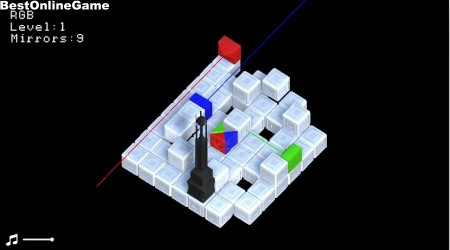
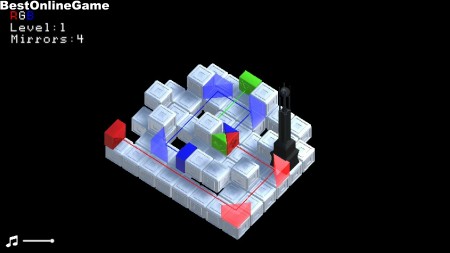
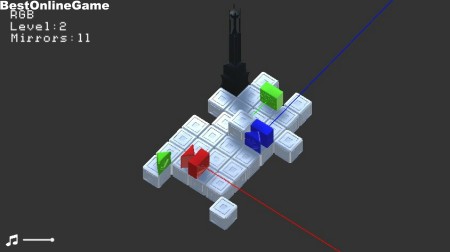
その後、レベル1がスタートします。ここでも赤・青・緑のブロックから出ているレーザーを、赤・青・緑の三角のブロックにレーザーがあたるように、ブロックの上に三角のブロックを設置して回転させてレーザーをコントロールします

Q/Eキーを押すことで、画面を回転させることができます


各レベルで設置できるレーザーを反射するミラーブロックの数が画面左上のMIRRORのところに表示されています

一度設置したブロックをもう一度クリックすると消すこともできます
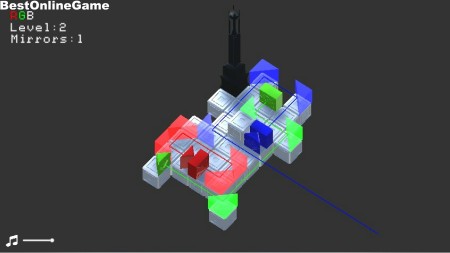
レベル2では、11個のミラーブロックを設置して、赤・青・緑のレーザーを設置されている同じ色のブロックにあててクリアを目指します


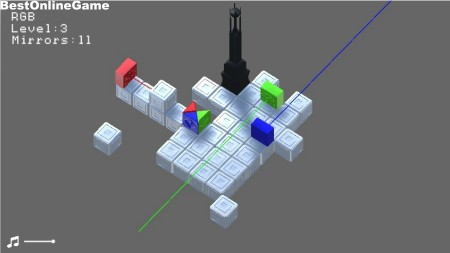
各レベルでどの位置にレーザーを反射するブロックをおいて回転させるかを考えてレベルをクリアしていきます

【操作方法】
ブロック選択・解除:左クリック
ブロック回転:右クリック
画面回転:Q/E
- タイトル : RGB WebGL
- 種類 : Unity/WebGLゲーム
- 更新 : 2024年12月13日
- カテゴリ : パズルゲーム
- サブカテゴリ : 3D
- 対応機種: PC
- ゲームリンク :
- ゲームをプレイする(BOG)